Integrations
Integrate WhatsApp with OpenAI's DALL-E Image Creator
Jan 29, 2023

OpenAI’s new Deep Learning library, DALL-E is capable of generating creative outputs from text-based inputs, such as images, music, and even 3D models. This technology can be used for a variety of applications, including computer vision, natural language processing, robotics, and autonomous systems.
Here is a simple implementation of a WhatsApp bot that generates images based on user inputs and sends them back to the sender, easily done with WA Toolbox's webhook system and workflows system. Please follow the 3 simple setups below to get a fully working DALL-E integration with your WhatsApp account.
Setting up OpenAI's account
Sign up for OpenAI's API and login into the dashboard
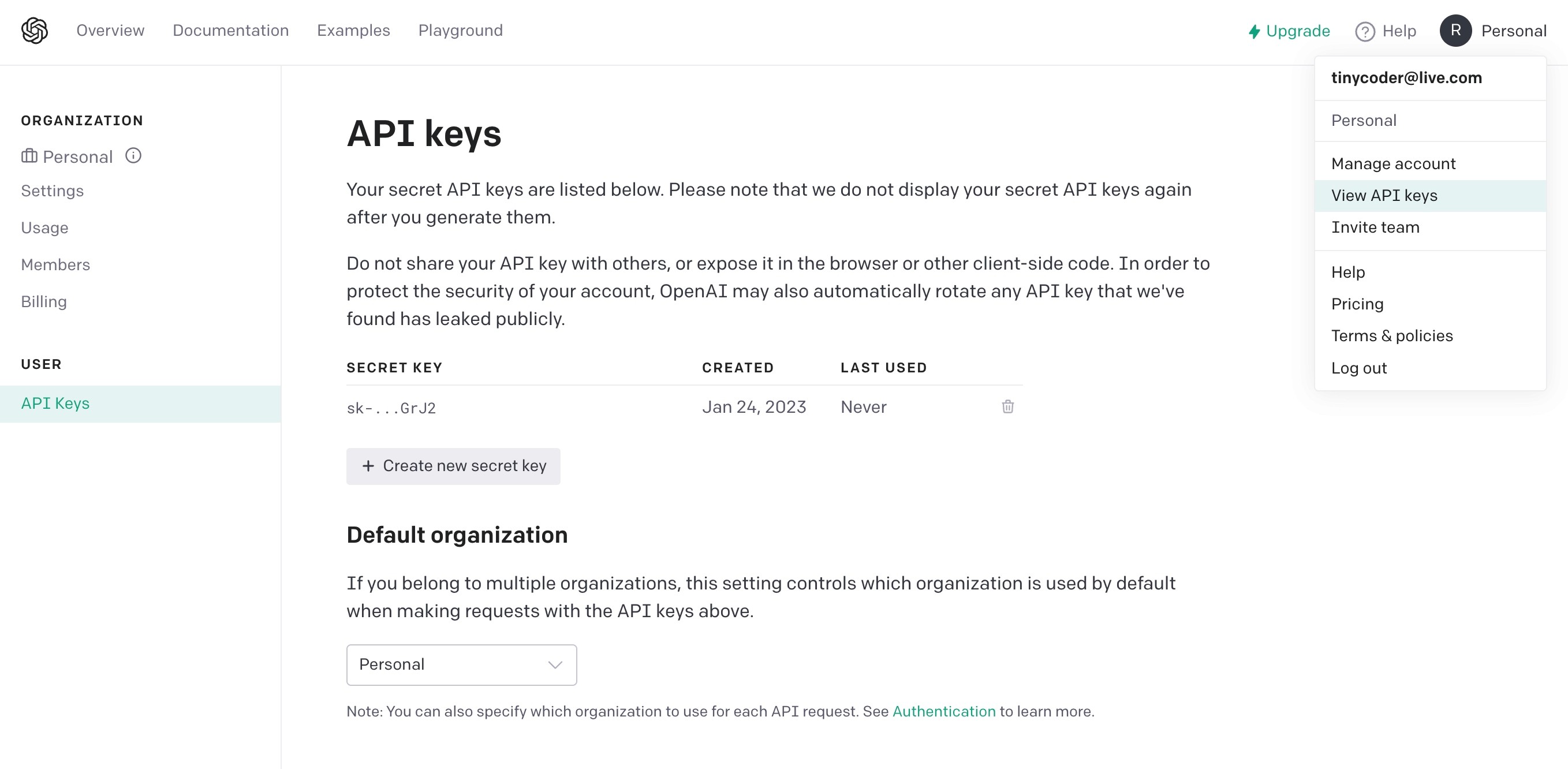
From the top right corner, hit your account's name and navigate to "View API keys"
Create a new API key, copy it, and keep it somewhere safe, we will use it in the next step

Setting up the webhook
Go to your WhatsApp Web page, open WA Toolbox and navigate to the Webhooks tab, then create a new webhook.
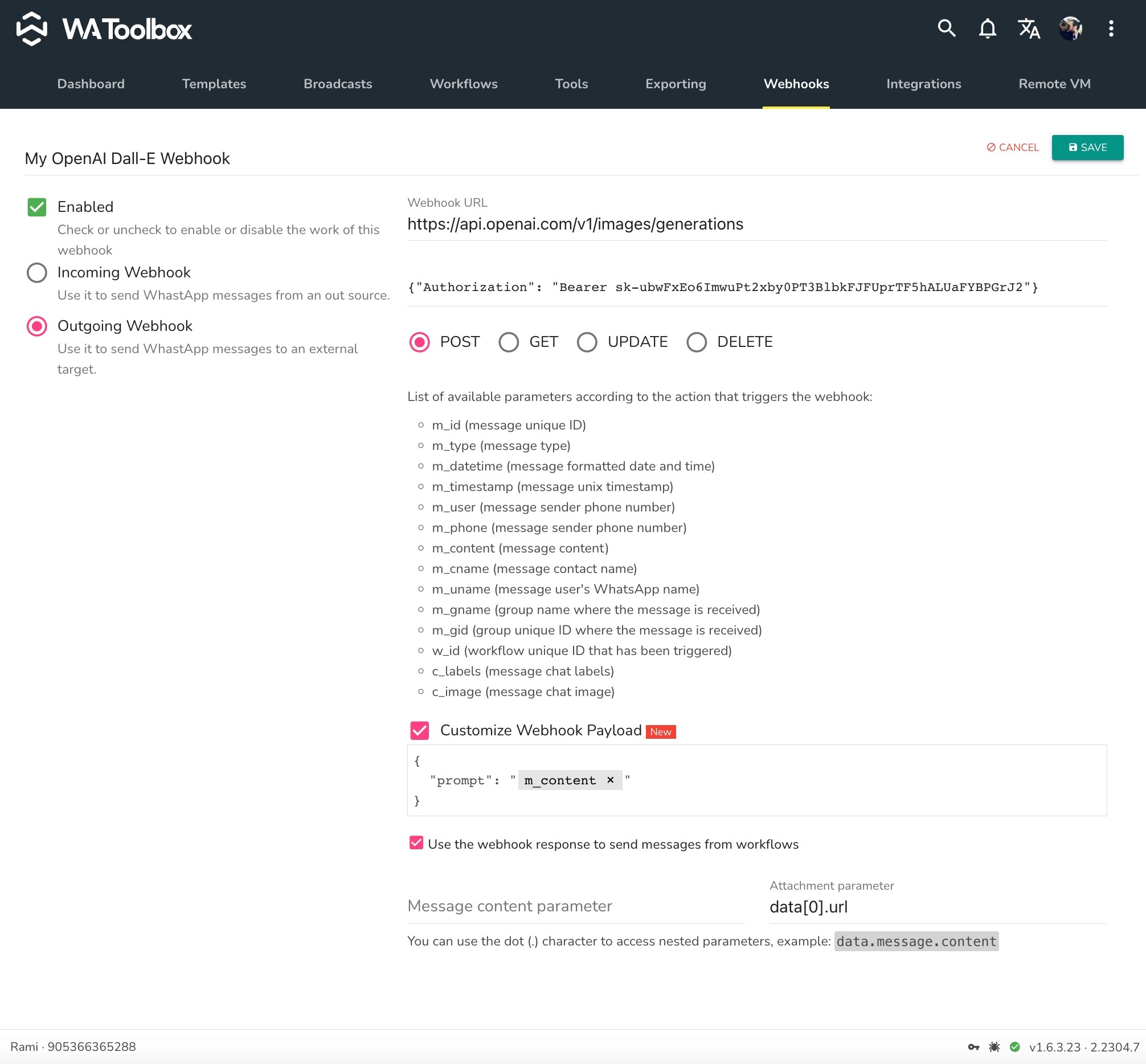
Give your webhook a name, and fill in the other fields:
Webhook URL: https://api.openai.com/v1/images/generations
Webhook Headers: {"Authorization": "Bearer your-api-token"} - Replace your-api-key with the key we saved before at the first step.
Enable "Customize Webhook Payload"
Paste this in the payload area: { "prompt": "a cat playing in the garden" }
Replace the static "prompt" property content, put the mouse cursor between the double quotations, then type the @ character, this will open a dropdown with the variable you want to send instead of the static text that was before, choose "M_CONTENT" from the list, which will send the sender message content to the webhook.
Fill the "Attachment parameter" as: data[0].url

If your webhook setup looks like the screenshot above, you're fine and ready to move to the final step.
Setting up the workflow
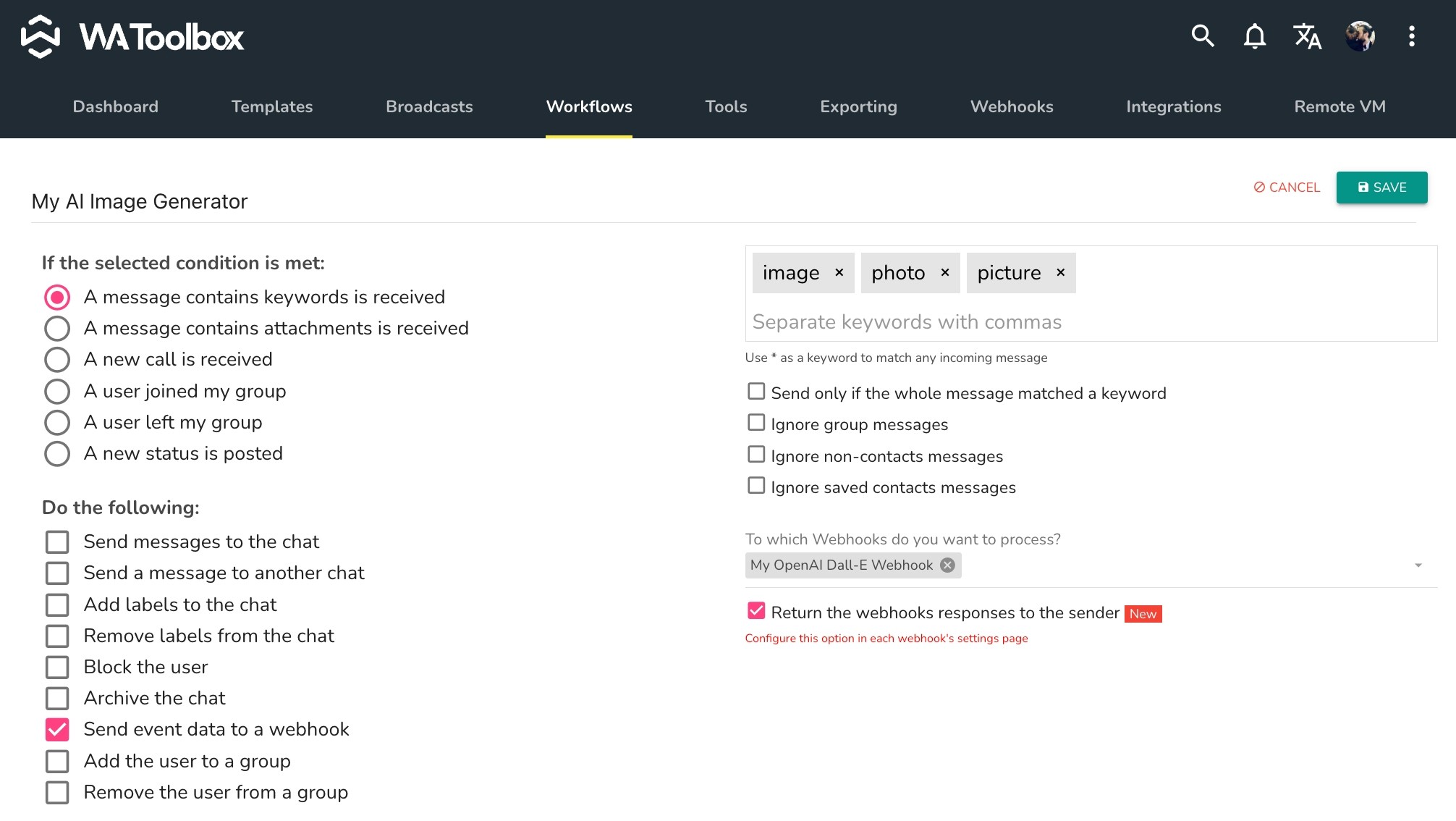
The workflow is the event listener that will capture the incoming messages and forward them to the webhook. Let's set up a simple workflow that listens for any message that contains "image", "picture" or "photo" to trigger this workflow.
The workflow will simply "Send event data to a webhook", pick the webhook we just created before, and make sure you tick the option that returns the webhooks responses to the sender.

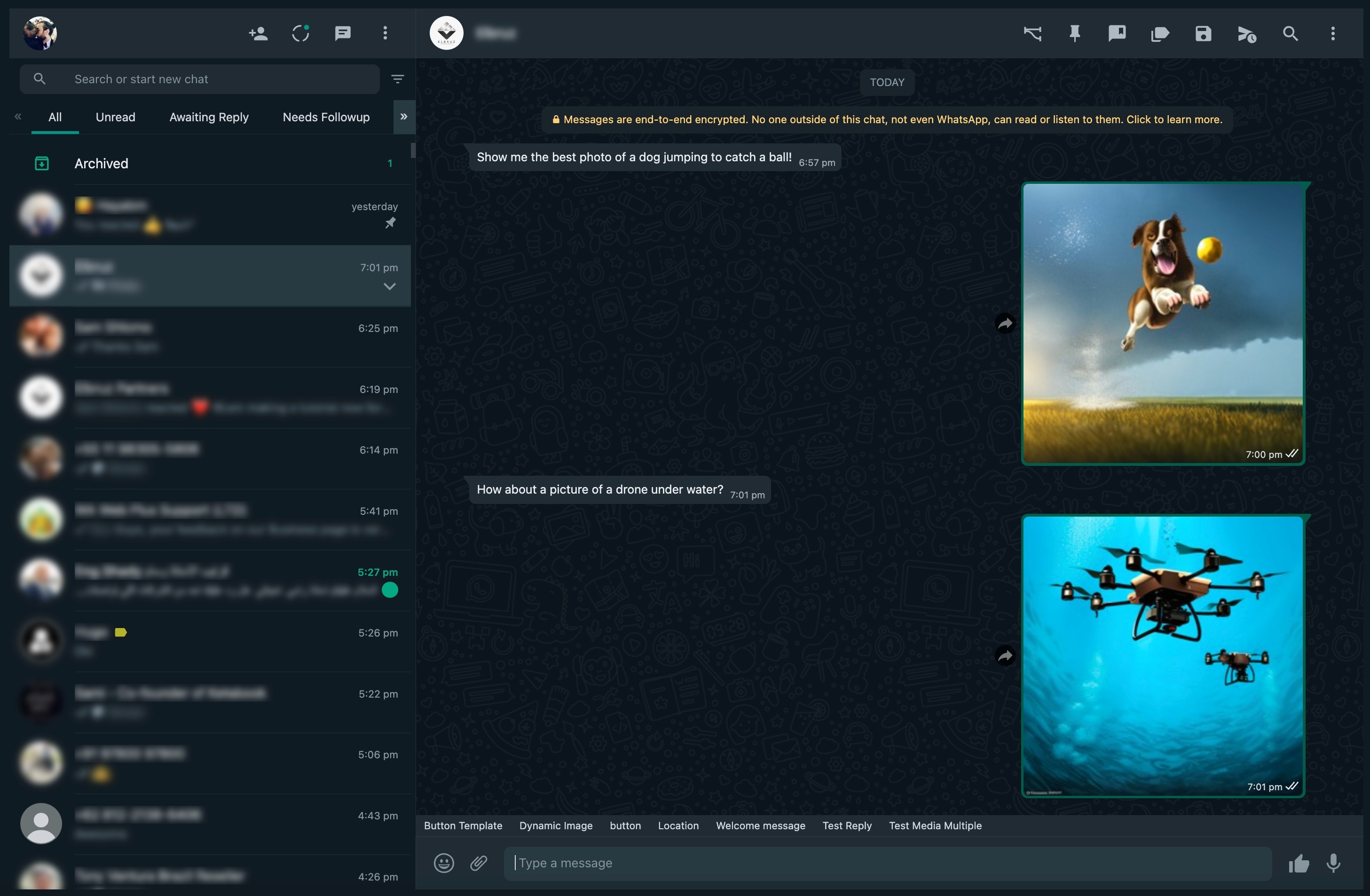
All set now! Let's test how it goes.

Awesome! Isn't it?